今回は箇条書きを枠で囲む方法「タブボックス」につて画像付きで分かりやすくお伝えします。
- あいうえお
- かきくけこ
- さしすせそ
こんな感じです。これを「タブボックス」と言います。
「タブボックス」があるだけで圧倒的に見やすい記事になります。
初心者のうちはこれだけ使えればぶっちゃけ大丈夫です。
その他の便利機能につてもざっくりまとめているので参考にしてみてください
箇条書きを枠で囲む方法
今回は「タブボックス」の使い方を画像付きで分かりやすくお伝えします。
超簡単なので5分もかかりません。
覚えたら秒でできます。
それでは説明していきます。

画面左上の「+ボタン」をクリックします。

検索画面で「タブボックス」と検索します。

「タブボックス」をクリックします。

ラベルを選択します。
全部で16種類あります。

次に色を選択します。
今回は「チェック」を選びました。
3つ選択可能です。
- 枠の色(天色)
- 背景色(淡い青)
- 文字色(黒)
今回はそのままにしています。

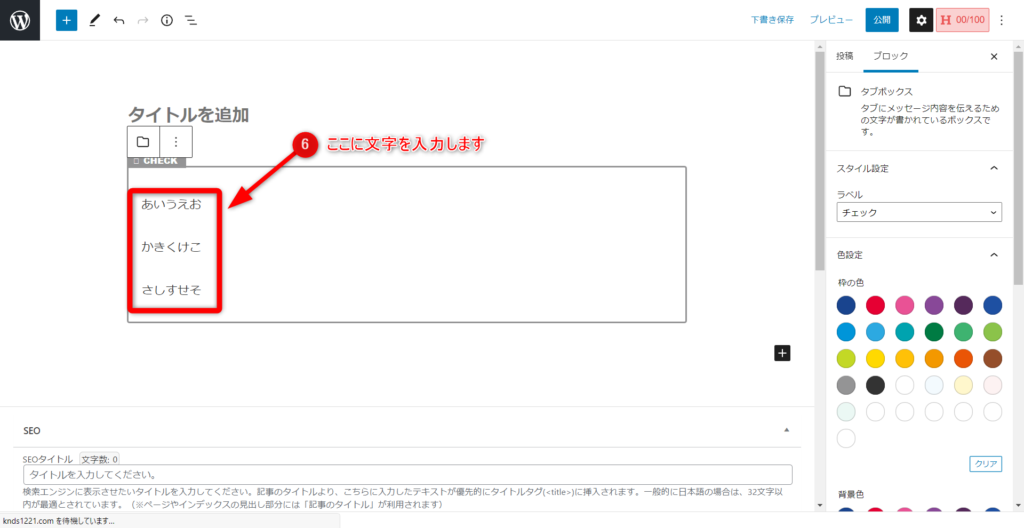
「タブボックス」の中に文字を入力します。

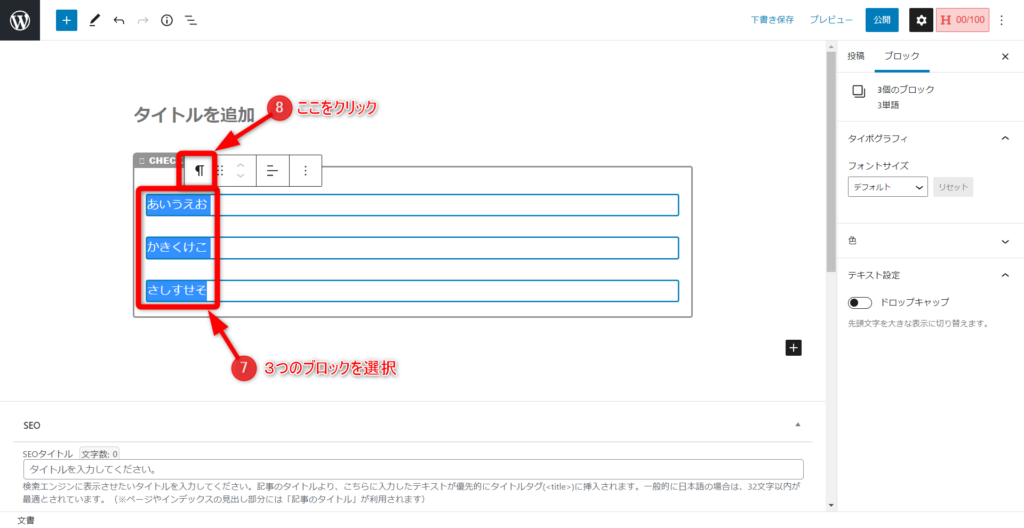
入力した3つのブロックを選択して⑧をクリックします。

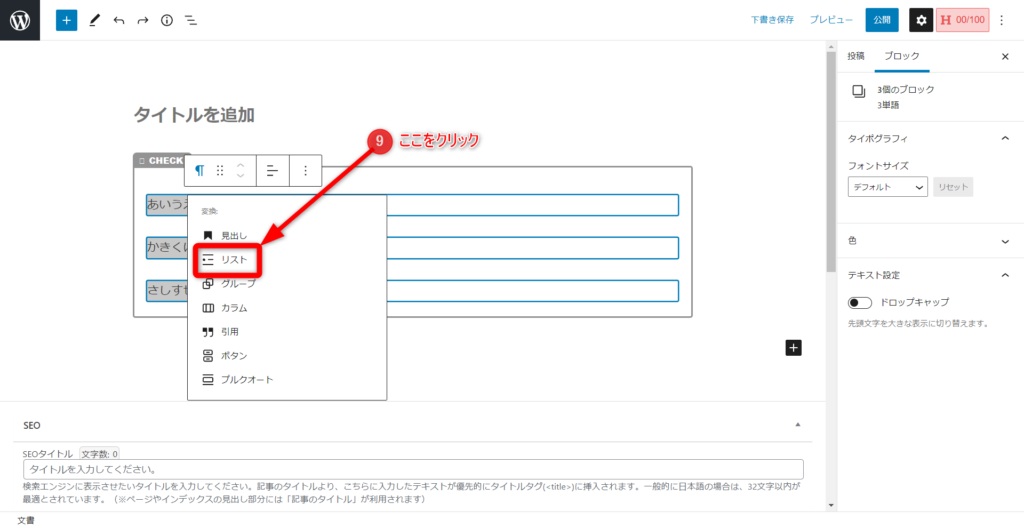
「リスト」をクリックします。
これで終わりです。
超簡単だったですよね。
完成した「タブボックス」は
- あいうえお
- かきくけこ
- さしすせそ
こんな感じです。

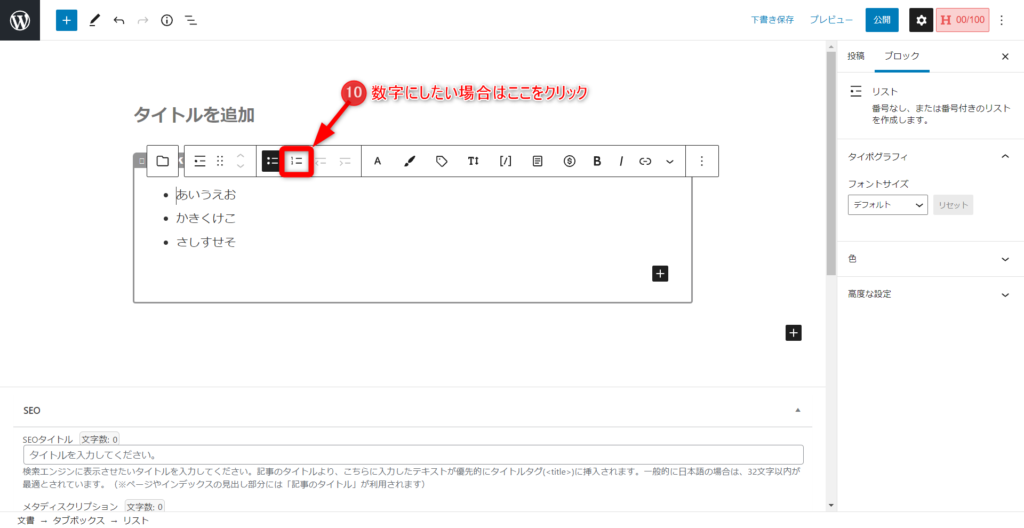
ちなみに黒丸を数字にしたい場合は⑩をクリックします。
- あいうえお
- かきくけこ
- さしすせそ
こんな感じになります。
その他の便利機能
「タブボックス」の他にも様々な便利機能があります。
設定方法等は割愛しますが「こんなのもあるんだ~」程度で参考にしてください。
アイコンリスト
「この記事を見るとこんなことがわかります」というのはこれで作りました。
アイコンボクッス
案内ボックス
フォントサイズ6種類
色選択可能(テキスト・背景)
白抜きボックス
フォントサイズ6種類
色選択可能(テキスト・背景)
付箋風ボックス
フォントサイズ6種類
色選択可能(テキスト・背景)
吹き出し

フォントサイズ6種類

色選択可能

アイコン変更可能
他にもまだまだたくさんありますが初心者のうちはここに書いてあるくらいを知ってれば全然大丈夫だと思います。
そして偉そうに説明していますが超簡単なので初心者の方でも全然余裕でできると思います。
ぜひ、これらの機能を使って見やすい「記事」を作ってみてください。
まとめ:箇条書きを枠で囲む方法は超簡単なので覚えましょう!
今回説明した「タブボックス」と「画像」等を使い、見やすい「記事」を作ってみてください。
手間もかかりませんし、実際これだけで圧倒的に見やすい記事になります。
初心者じゃなくても有名なブロガーさんも普通に使っています。
覚えていて絶対損はないです。むしろ覚えていないと損です。
こんなに簡単で手間もかからないので、ぜひ使ってみましょう!



コメント